ららです。
下のボタンにマウスを当ててください。AとB、反応が違うのですが、わかりますか?
どちらもクリックすると、特典の案内ページに飛ぶんですけど、Aの方は、マウスをあてたときに、ピコッと動きましたよね。Bのボタンはびくとも動きませんでした。
動いた方が、

どこかに飛ぶボタンなんだな
って気がしますし、何よりも可愛いですよね。
それに、動いた方が、クリックしたくなりませんか?
最近では、テーマの標準機能でこのような動きは実現されていることが多いです。
たとえば下のボタンは、このブログのテーマである「SWELL」の標準機能のボタンです。カーソルをあてると動きますよね。
先ほどのオレンジのボタンと同じ場所に飛ぶボタンですが、マウスをあてると可愛く動きました。
これは、SWELLの標準機能です。
でも、テーマで準備されているボタンというのは、種類がそれほど多くないですし、
たとえばボタンではなくて下のような画像を動かしたいような時であっても、自作するしかなくなります。
こんなふうに画像をピコッと動かすHTMLを自作する方法をご紹介します。
マウスを乗せると画像が動くリンクの作り方
カスタマイズの前に
まず最初に、カスタマイズに慣れていない場合は、必ずこの記事に目を通してくださいね。
基礎知識がないままスタートしてしまうと、あとで大変な目に遭うことがあります。


HTMLを書く場所
自作のHTMLを書く場所は、テーマによって若干異なります。
下の2つのどちらかがきっと当てはまると思うので、どちらかを選択してください。
1.子テーマがある場合
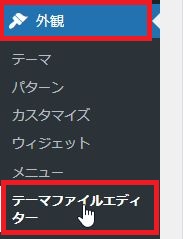
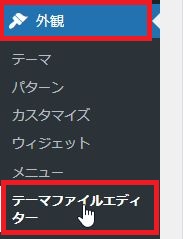
管理画面の、「外観」⇒「テーマファイルエディタ」をクリック


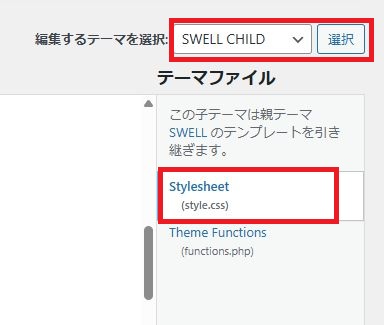
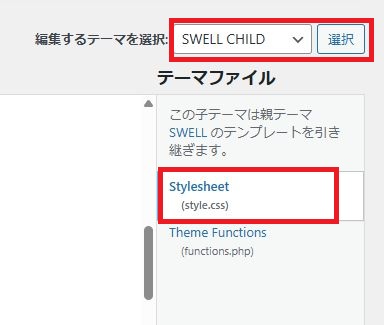
「編集するテーマ」で子テーマを選択し、Stylesheetをクリックしてください。


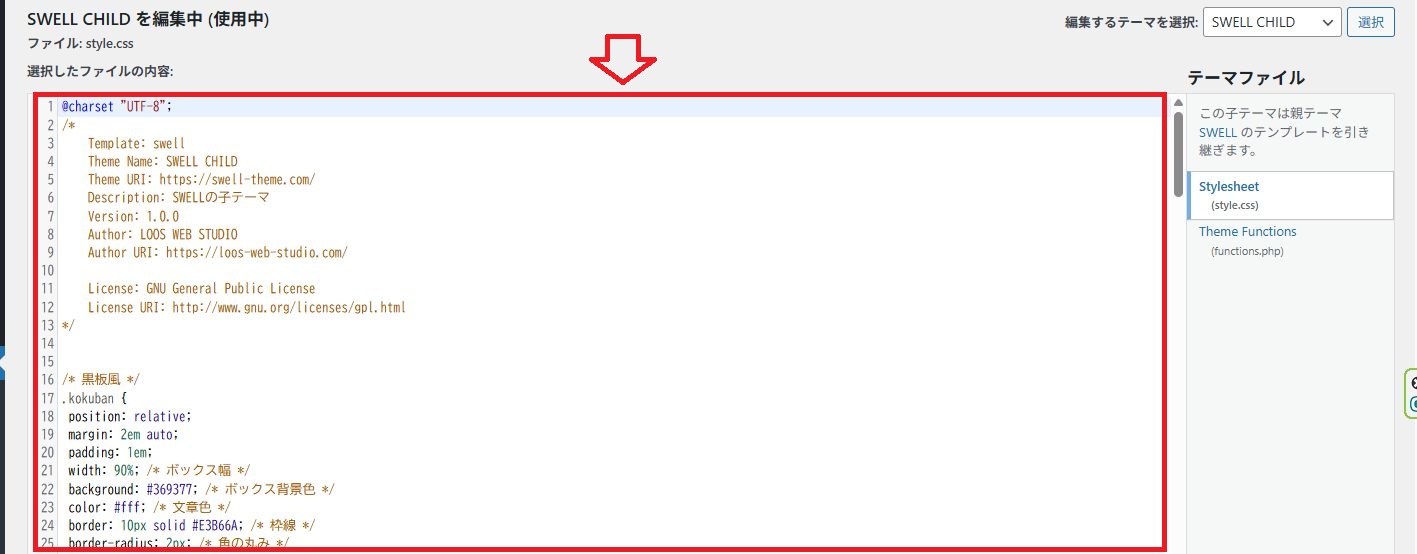
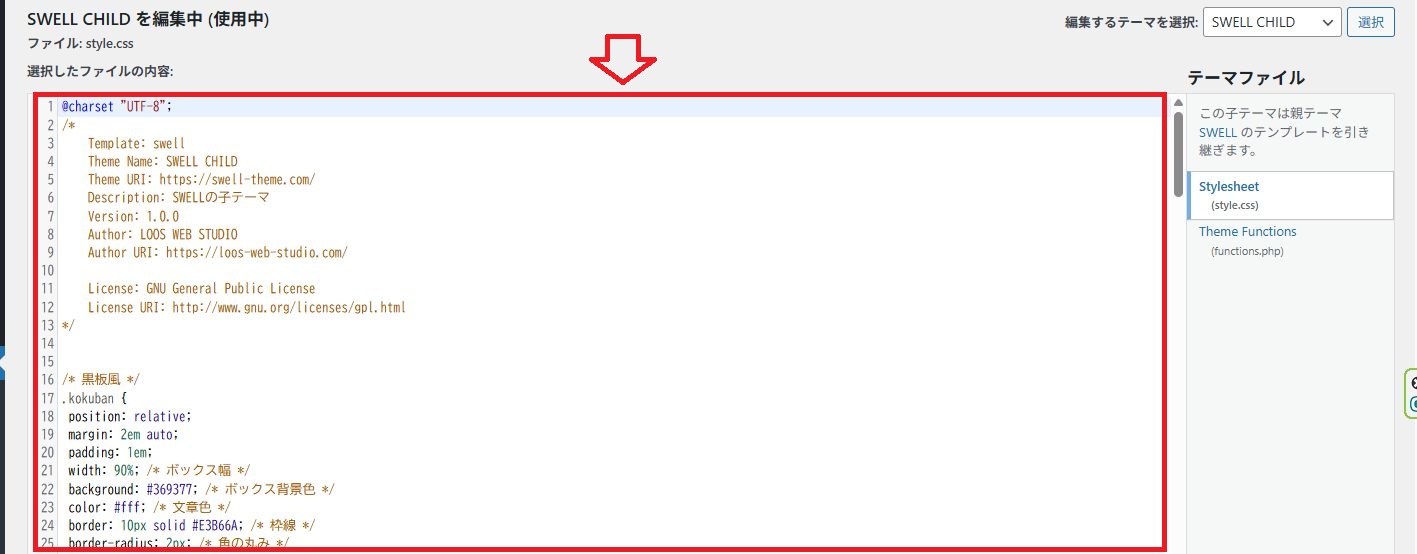
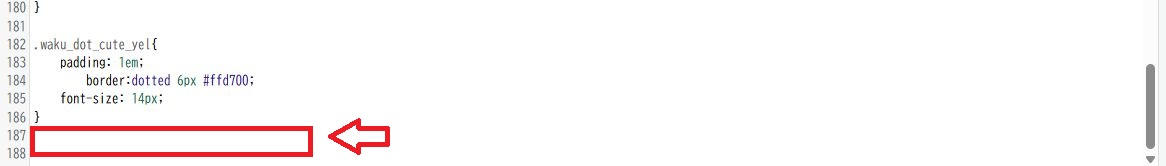
左側にこのようなコードを書く場所が現れますので、


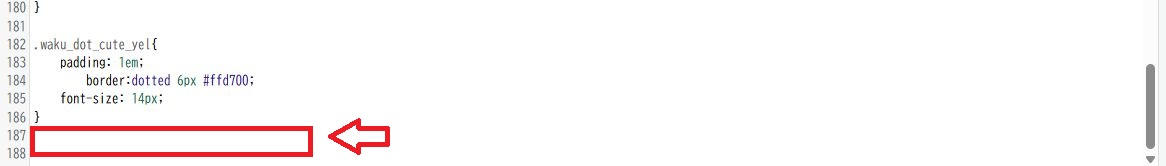
一番下までスクロールして、最後に追加してください。


2.その他の場合
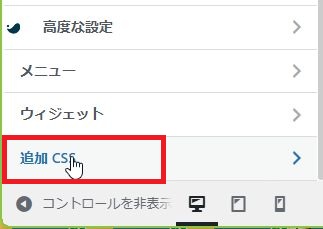
管理画面の、「外観」⇒「カスタマイズ」をクリック


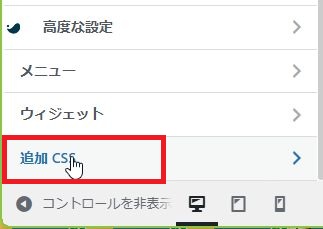
「追加CSS」をクリック


ここにコードを追加します。


書き込むコード
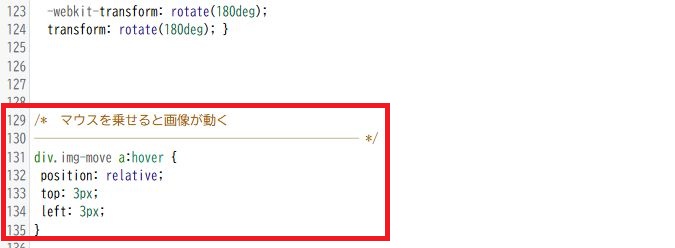
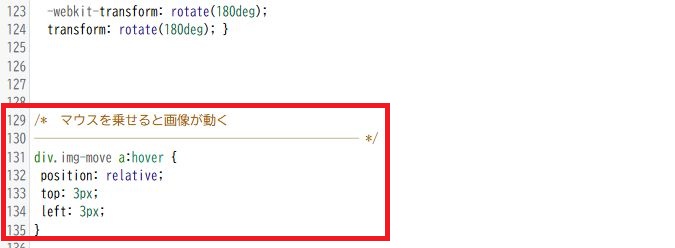
このようなコードを書き込んでください。
/* マウスを乗せると画像が動く
───────────────────────── */
div.img-move a:hover {
position: relative;
top: 3px;
left: 3px;
}子テーマのStylesheetに書き込んだ場合、こんな感じになります。


動かしたい画像に手を加える方法
コードを書き込んだだけでは画像は動きません。
動かしたい画像に、「カーソルをあてたら動いてね」という内容の設定をしなければならないからです。
これは、
- クラシックエディターの場合
- ブロックエディターの場合
それぞれでやり方が違うので、別々に解説します。
クラシックエディターの場合
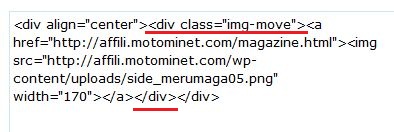
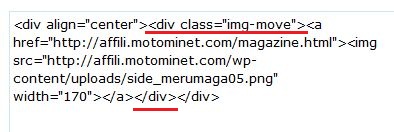
テキストエディターに切り替えて、動かしたい画像を、このコードで囲みます。
<div class="img-move"> ~~ </div>囲む画像は、aタグ(リンクのタグ)がついていないと動きません。
たとえば、こんな感じです。


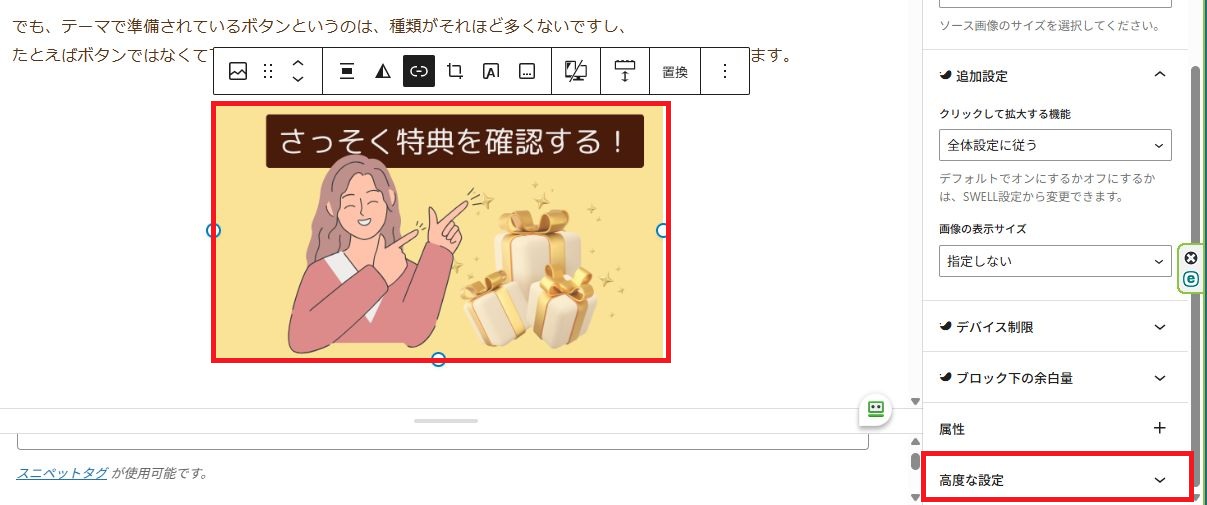
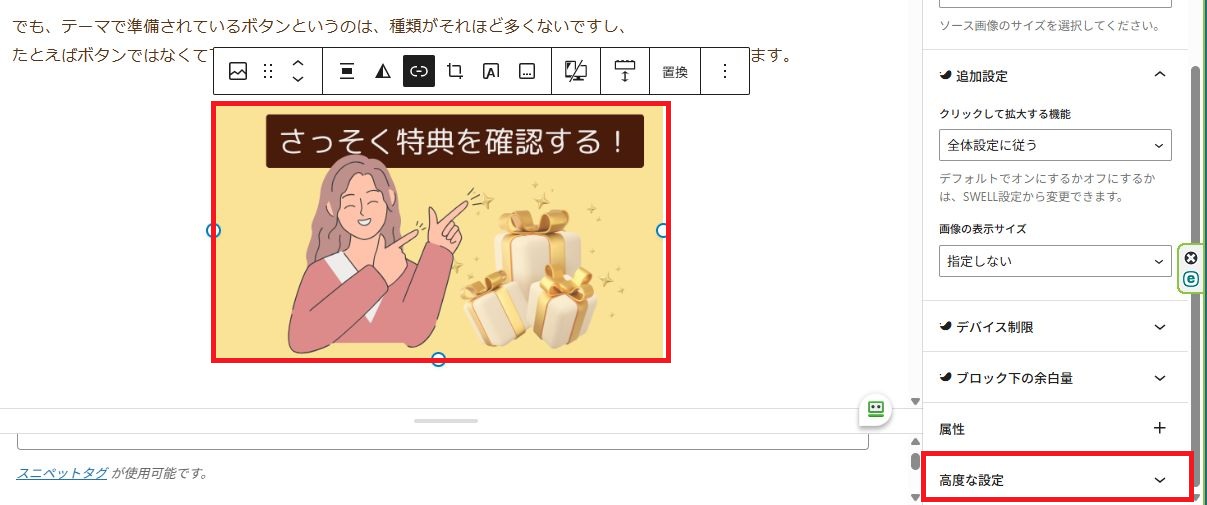
ブロックエディターの場合
動かしたい画像を選択した状態で、右側のオプションの中の「高度な設定」をクリックします。


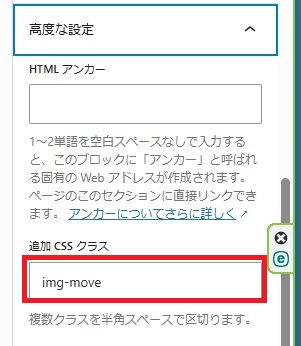
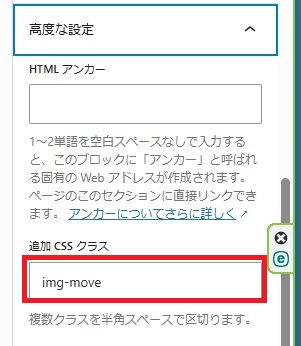
「高度な設定」を開き、「追加CSSクラス」に「img-move」と指定してください。


すでに何か文字が入っていたら、半角スペースで区切って、そのあとに付け加えてください。
2回以降のやり方
以上のやり方で画像が動くようになりました。
- 指定の場所に文章(CSS)を加える
- 動かしたい画像に手を加える
また別の画像を動かしたいと思った場合は、1番はもう必要ありません。
2番だけをやってください。
その代わり、1番で追加した文章は絶対に消さないでくださいね。
消したら2番の効果がゼロになります。
まとめ
以上が、画像にカーソルを当てた時にピコッと動くようにする方法です。
詳しく説明したのでちょっと長くなってしまいましたが、やることは2つです。
- 指定の場所に文章(CSS)を加える
- 動かしたい画像に手を加える
意外とカンタンなので、ぜひチャレンジしてみてくださいね^^











コメント