ららです。
賢威6.2で、
トップページにズラッと並ぶ記事の
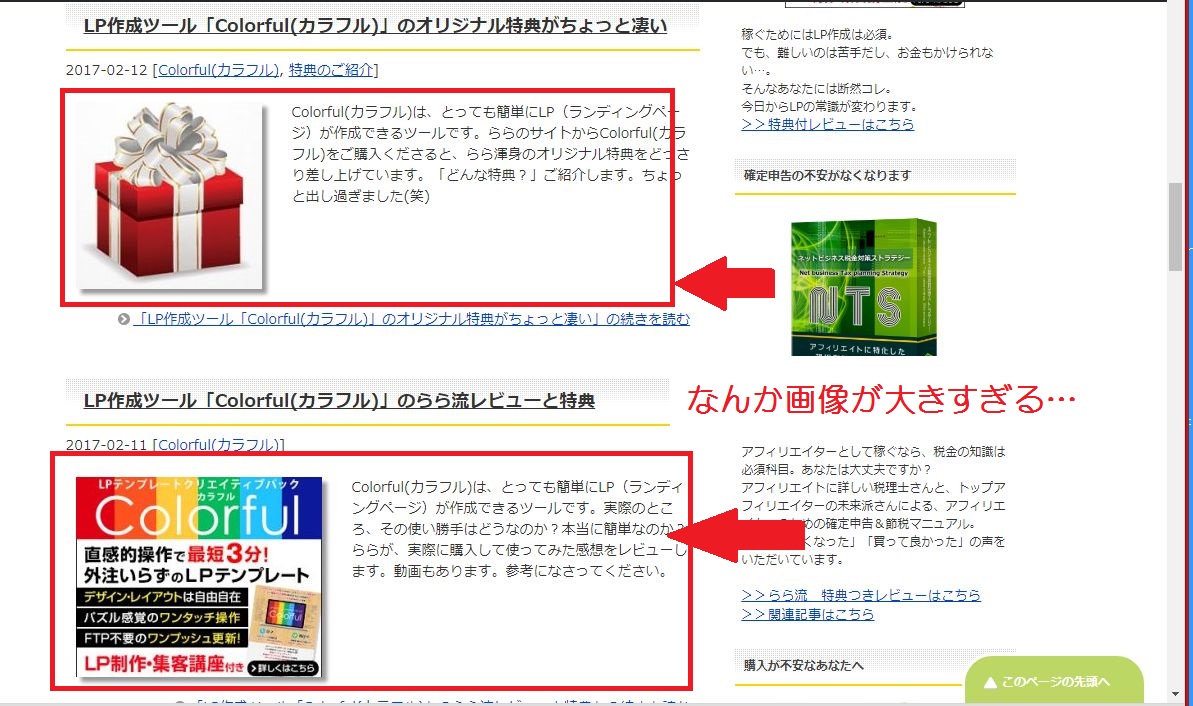
アイキャッチ画像が大きすぎると思ったことはありませんか?
画像が大きすぎると、記事の説明文とのバランスが悪くて、
なんか不格好なんですよね~。
こんな感じ↓ ↓ ↓

これを、
こんなふうにスッキリさせる方法をご紹介します。

あ、もちろん、
アイキャッチ画像の大きさは、自分の好みに設定できます^^
カスタマイズの前に

カスタマイズに慣れていない場合は、必ずこの記事に目を通してください。
カスタマイズの基本的なことが書いてあります。

トップページのアイキャッチ画像のサイズを変更する方法
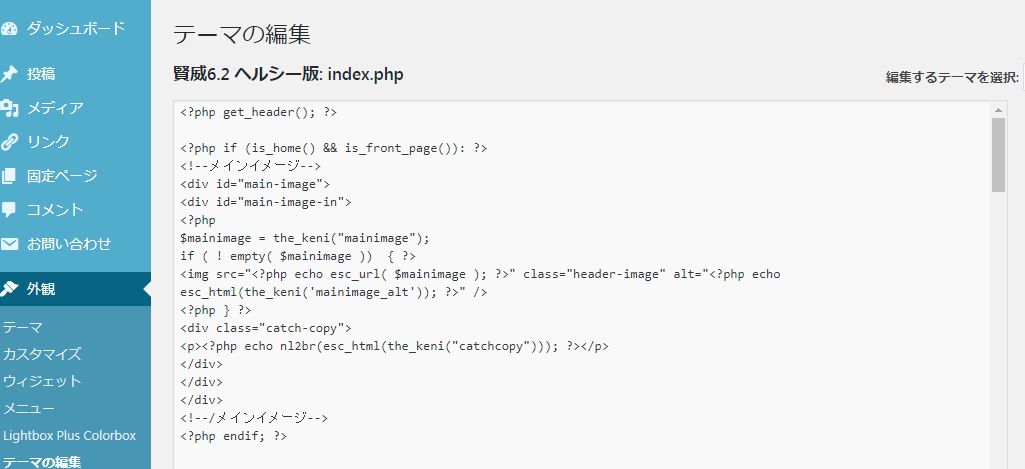
管理画面の「外観」→「テーマ編集」をクリックして、index.phpをクリックします。
こんなふうに、index.phpが編集できるようになりますが、

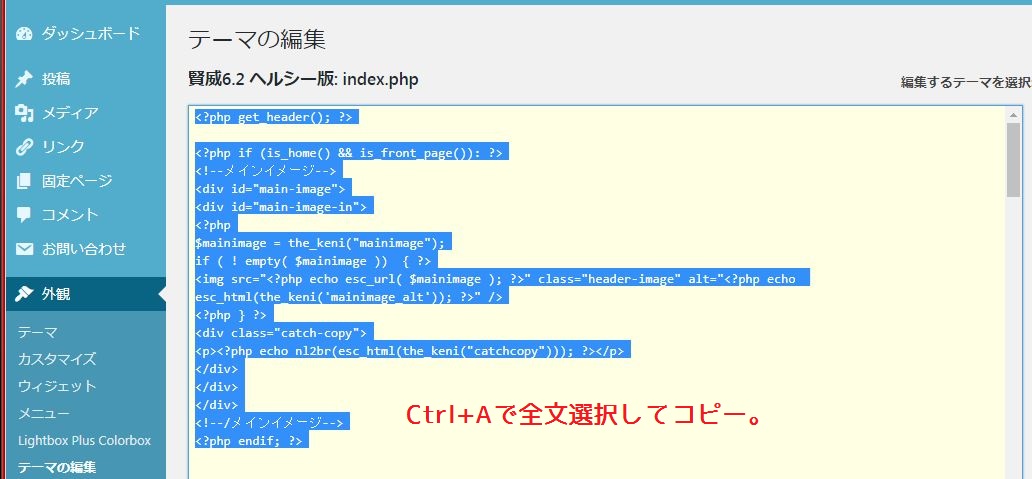
ここを直接書き替えるのは大変なので、この文章をごっそりメモ帳にコピーします。
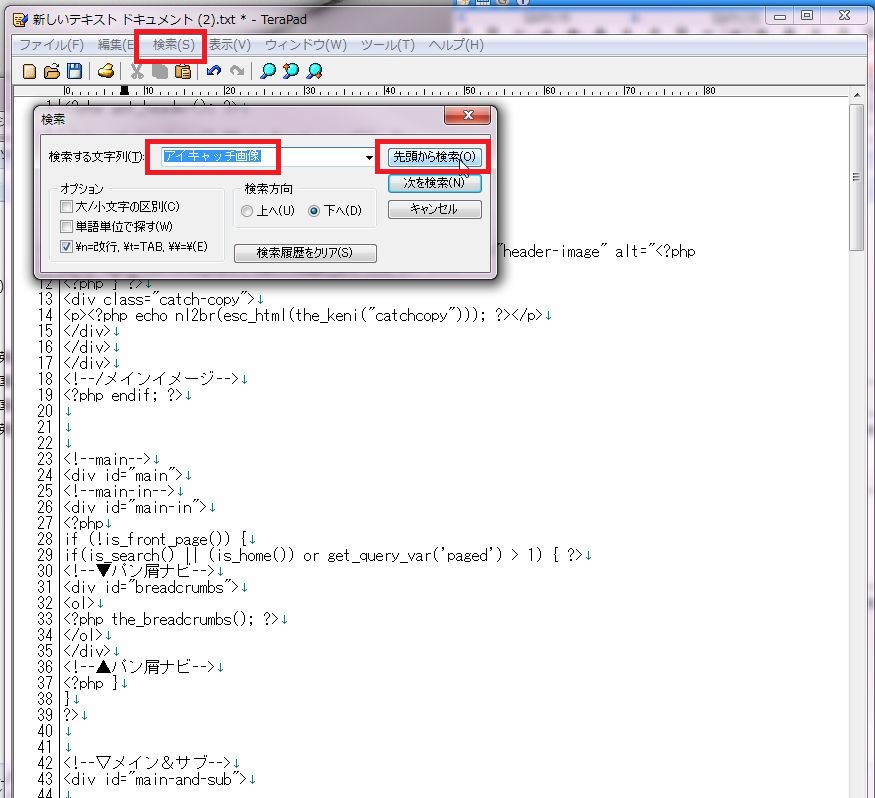
(メモ帳はTeraPadを利用しています。)

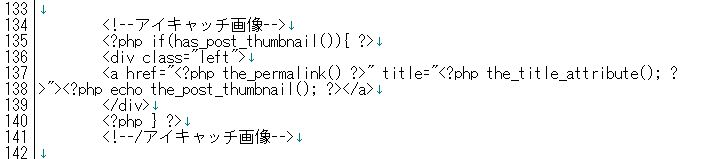
その中から「アイキャッチ画像」という単語を検索してください。

このような箇所が見つかりますので、

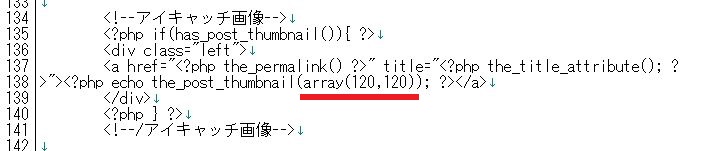
array(120,120)
という文章を付け加えてください。

これで完了です。
メモ帳からワードプレスに全文をコピーして保存しましょう。
このように、アイキャッチ画像がスッキリしているか確認してください。

今回は120でしたが、この数字が画像のサイズに当たるので、
数字を150などに大きくすると、画像も少し大きくなります。
カテゴリーページのアイキャッチ画像も変更する
上の方法だと、トップページのアイキャッチのみの変更なので、
ついでに、カテゴリーをクリックしたときに表示されるページのアイキャッチ画像のサイズも変更しましょう。
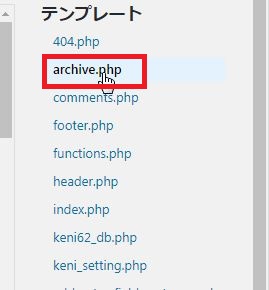
今度は、archive.phpを変更します。

先ほどと同様に、メモ帳にコピーして、「アイキャッチ画像」という単語を検索します。
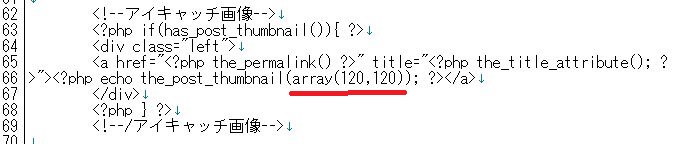
同じ場所に、
array(120,120)
という文章を付け加えてください。

こんなページが

こんなふうにスッキリするのを確かめてくださいね^^

以上で終了です。
おつかれさまでした。

「賢威」は、あなたのブログを今風のスタイリッシュなブログに変身させます。
賢威にまつわる記事をもっと読みたい場合はこちら










コメント