ららです。
ワードプレスを立ち上げて、

よし、ブログの色とか決めるぞ~!
と意気込んでいるあなた。
その気持ちはよ~くわかるのですが、
その前に、必ずグローバルメニューを作ってください。
なぜなら、グローバルメニューのデザインもブログデザインの大きな一部になりますので、
グローバルメニューなしで全体のデザインを決めてしまうと、あとから「あれれ?」ということになっちゃうからです。
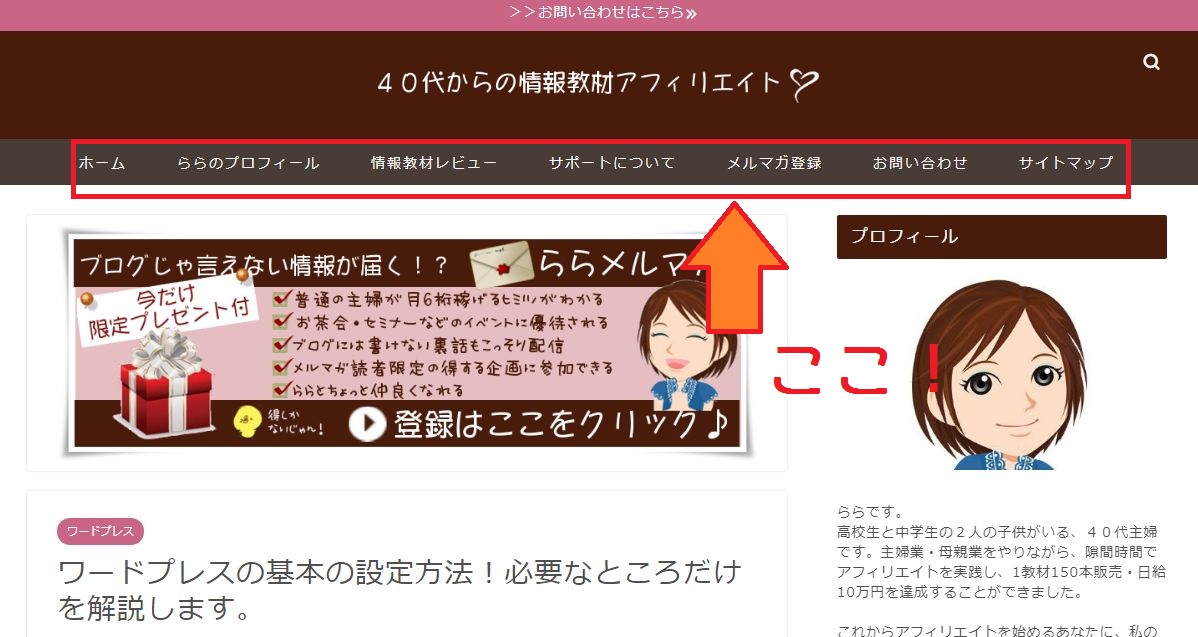
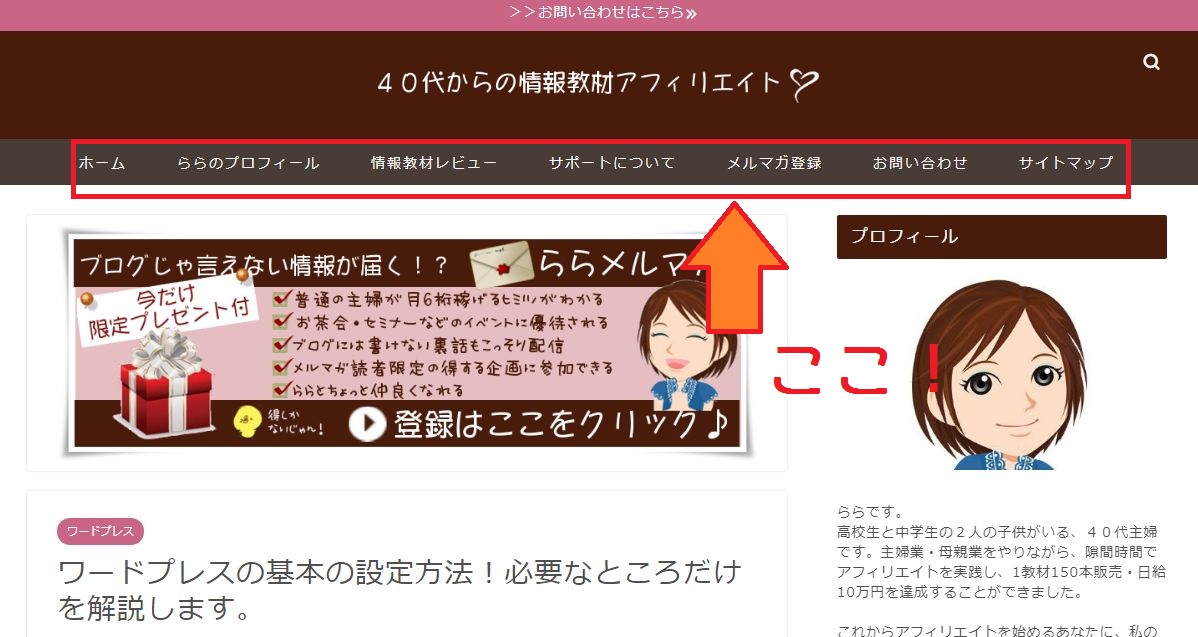
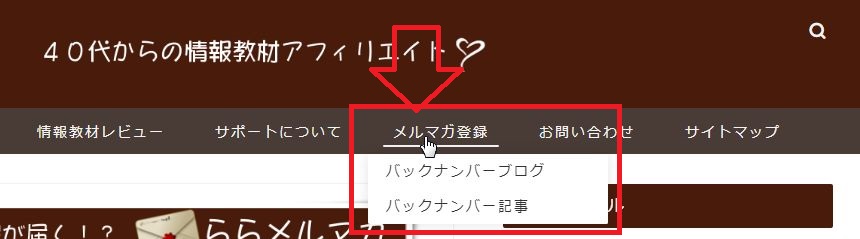
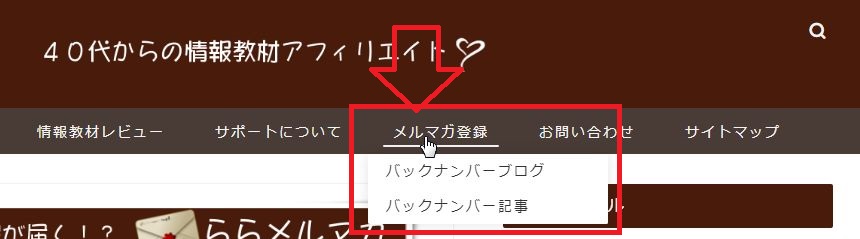
グローバルメニューというのは、ここのことですよ~。どんなブログにも必ずありますよね。


すご~く簡単にできますので、今すぐチャレンジしてみてください。



一応、テンプレートをJINに限定した形で書いていますが、基本的なやり方はどのテンプレであっても一緒です。
グローバルメニューの作り方
新しくメニューを作成する
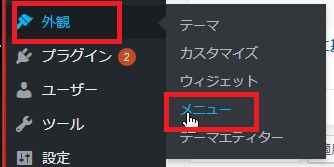
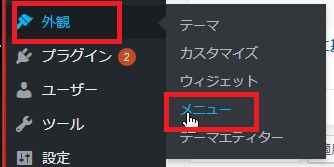
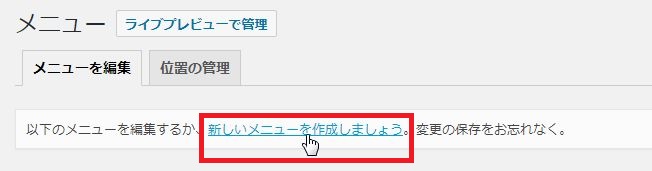
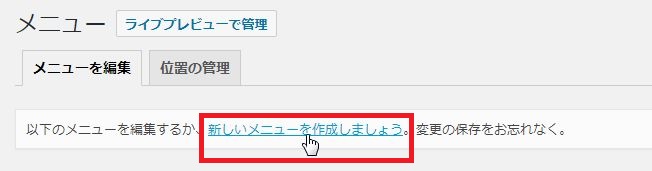
ワードプレスの外観→メニューをクリックします。


このようにすでに作られたメニューが表示されますが、これは無視して…


ここをクリックして、新規でメニューを作成してください。


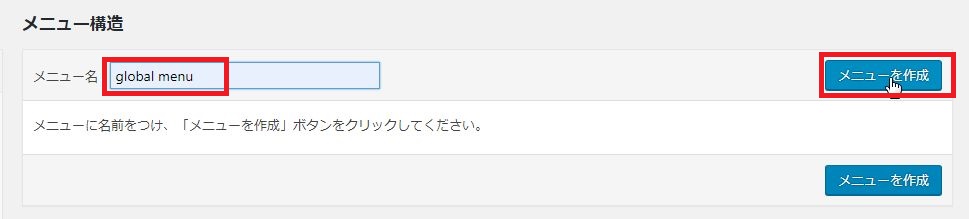
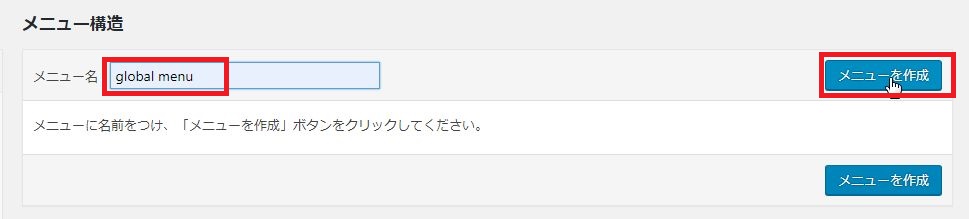
新しくメニューの名前を入力して(表には出ないので、自分がわかりやすければ何でもOKです)、
「メニューを作成」ボタンを押します。


固定ページをメニューに追加する方法
グローバルメニューには、「サイトマップ」「運営者情報」など、固定ページを載せることが多いです。
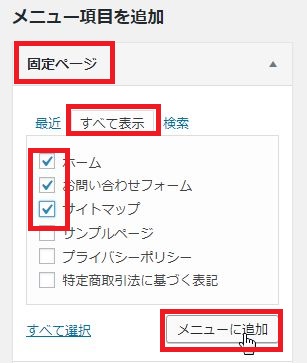
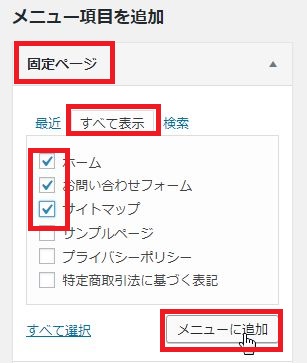
固定ページをメニューに追加するには、左側のメニューの「固定ページ」のタブから、追加したいページにチェックを入れて、追加ボタンを押せばOKです。


当然ですが、このリストには、すでに作成された固定ページのみが表示されます。
もしまだこれらのページができていない場合は、
- 空の固定ページを作ってメニューに追加する
- 「ホーム」だけのメニューを作る
のどちらかで対応してください。
固定ページは、でき次第追加するので大丈夫です。
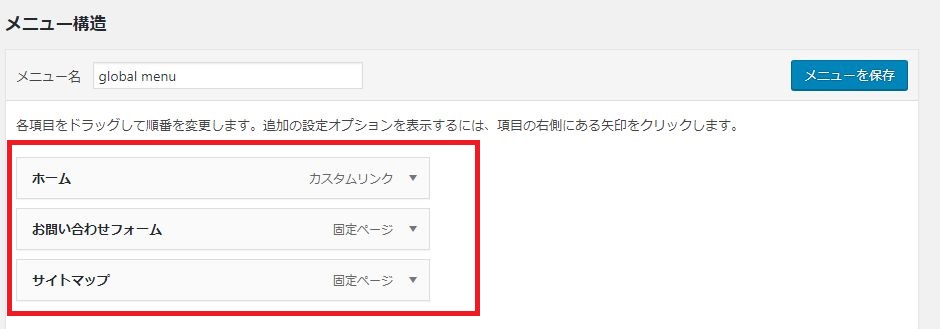
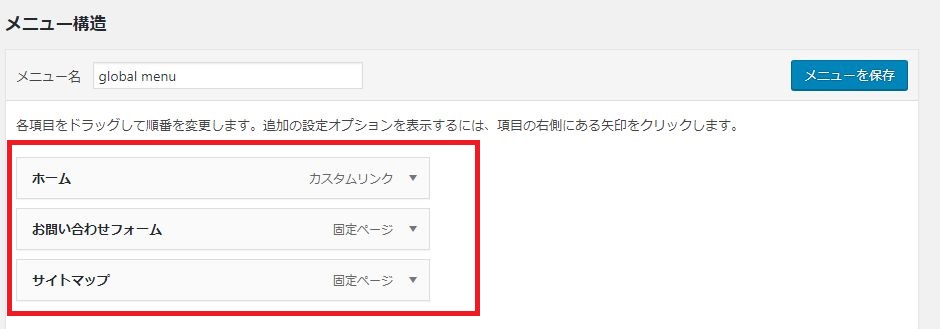
固定ページをメニューに追加すると、右側に追加したページが表示されます。


このタイトルが、


そのままグローバルメニューのタイトルになります。


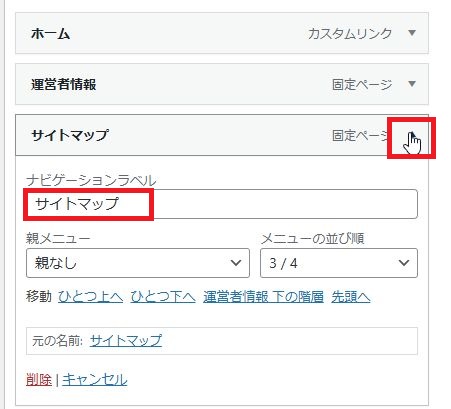
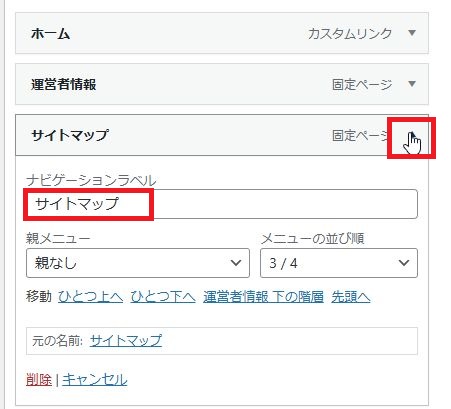
もしタイトルを変更したい場合には、▼マークをクリックしてメニューを開いて「ナビゲーションラベル」を変更してください。


外部リンクを追加する方法
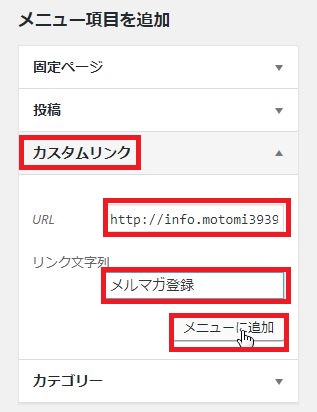
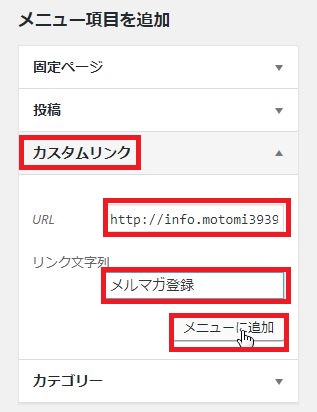
固定ページではなく、別ブログの記事や別サイトに飛ばしたい場合には、カスタムリンクの欄をを使用します。
飛ばしたいURLと、グローバルメニューに載せたい文字列を入力すればOKです。


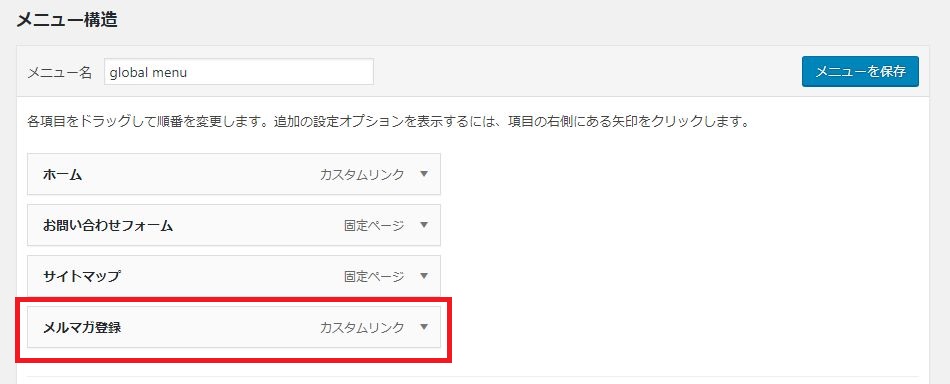
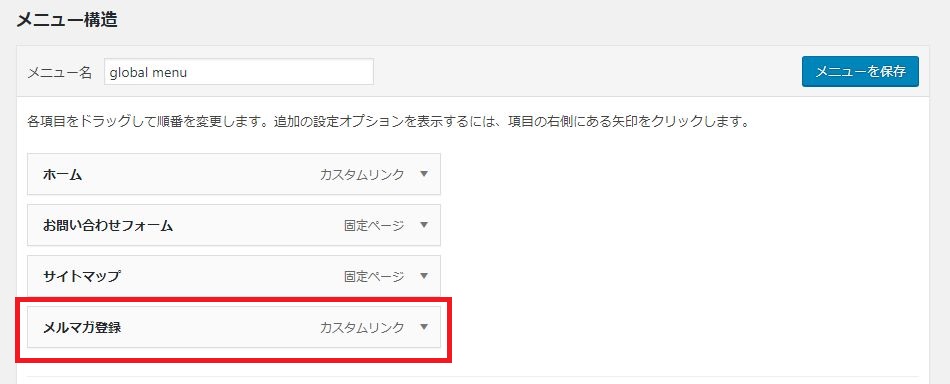
このように、メルマガ登録フォームに飛ぶメニューが追加されました。


メニューの順番を入れ替える方法
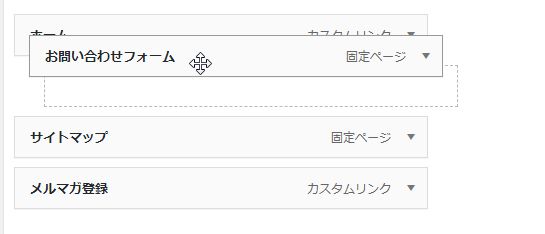
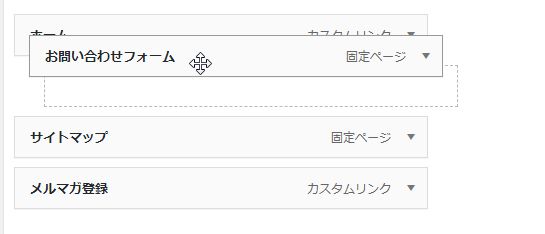
メニューの順番を入れ替えたい場合には、このようにマウスでつかんで動かすと入れ替えることができます。


メニューを親子にする方法
メニューに載せたい項目が多い場合は、親子にするとスッキリ収まります。
親子にするというのは、こんなふうに1つのメニューを選択すると自動で複数のメニューが表示されるやり方です。


親子にするためには、メニューをつかんで少し右に寄せます。そうすると、右に寄せたものがすべて子供になります。


メニューを削除する方法
「このメニューやっぱりいらないな」と思ったら、▼印をクリックしてメニューを開いて、削除リンクをクリックすれば削除されます。


リンク先を別窓で表示させる方法
外部のサイトに飛ばす時などは、別窓で開く設定をしたいですよね。
そのような時には、▼印をクリックして、ここにチェックを入れる事で別窓で開く設定ができます。


このチェックがない!という場合にはこうします。
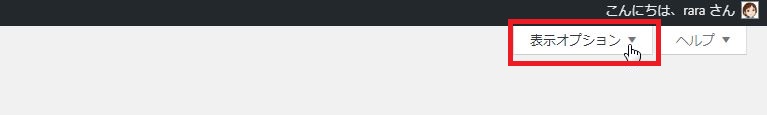
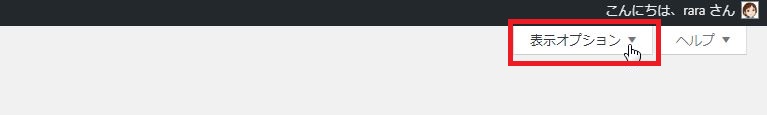
右上の表示オプションをクリックして


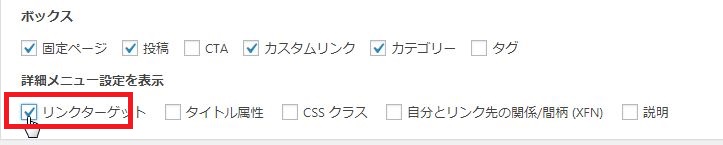
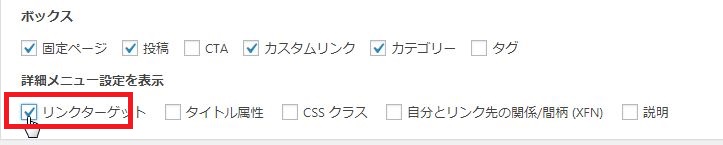
ここにチェックを入れれば表示されるようになります。


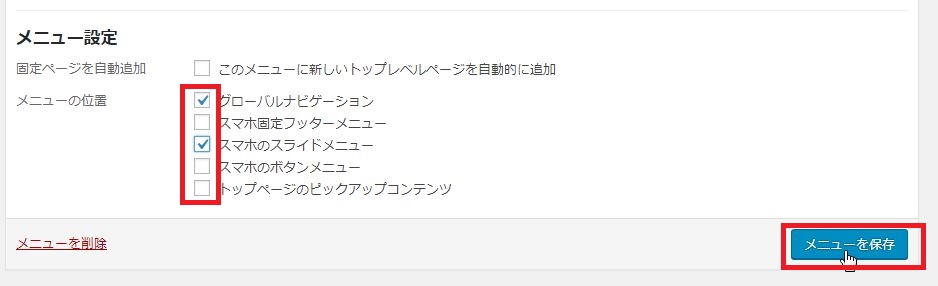
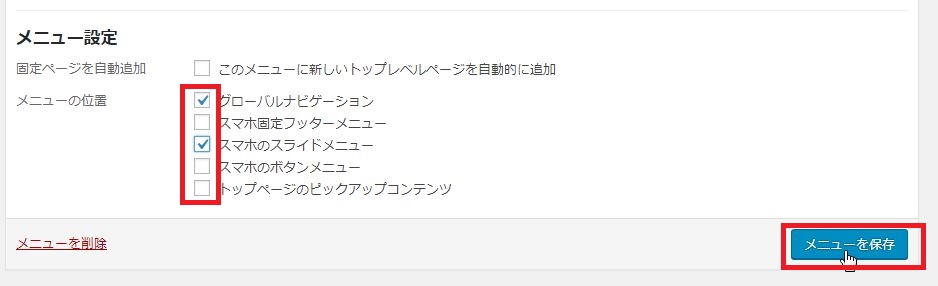
メニュー設定をする
最後に、このメニューをどこで使うか?のチェックを入れて、保存します。


ここに関しては、テーマによって選択肢が異なります。詳細はテーマのマニュアルをご覧ください。
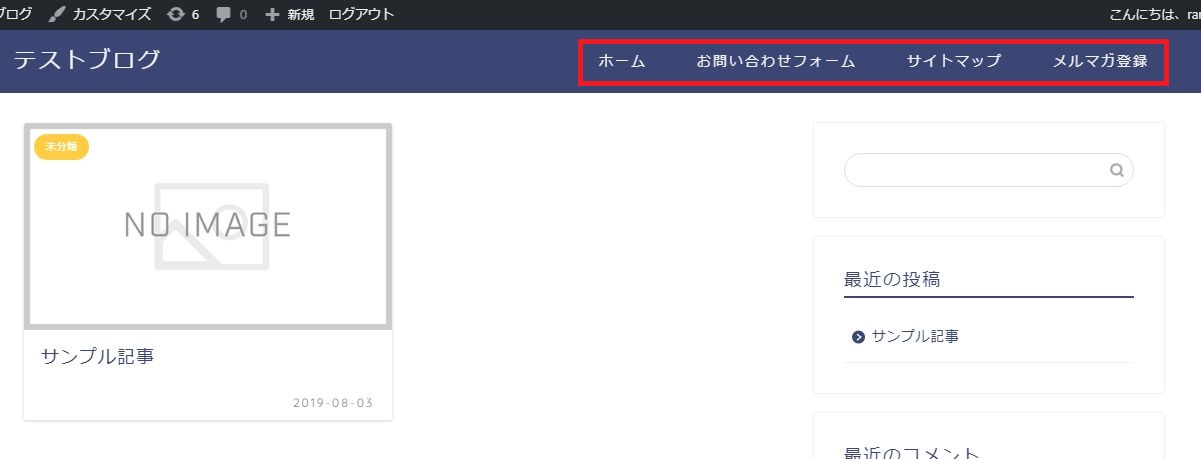
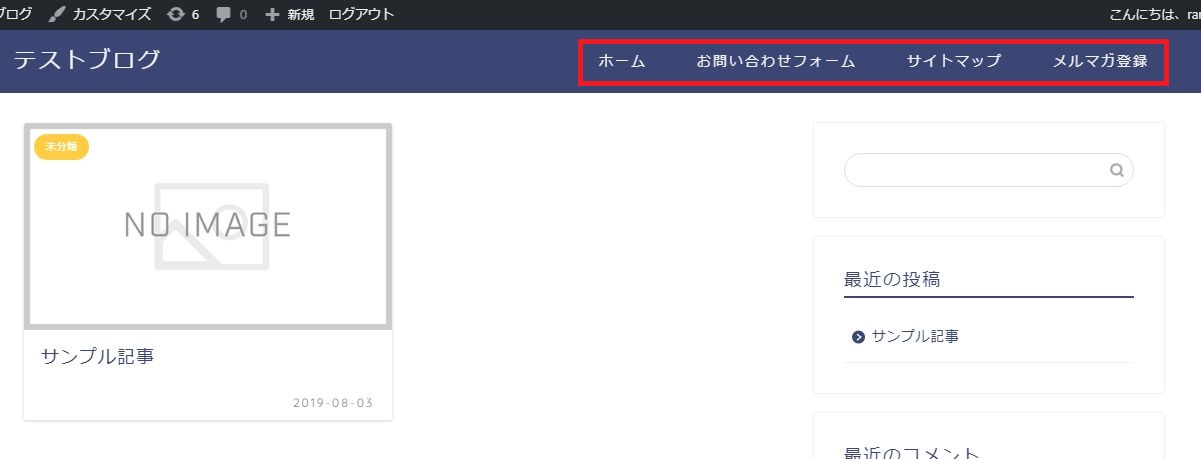
プレビューしてみる
グローバルメニューを保存したら、ブログを表示させて確認してみてください。
たとえばJINの場合だと、まだ何の設定もしていなければこんな形に表示されます。


その他のテーマでも、デフォルトのデザインで表示されることになりますが、
このあと、テーマごとの設定をしていくことで、自分好みのデザインのグローバルメニューにすることができます。
まずはこの時点で、ちゃんと飛ぶかどうかの機能だけを確認してくださいね。
まとめ
グローバルメニューは、読者にとってページを行ったり来たりする上で非常に大事なメニューになります。
特に、TOPに戻るリンクはなくてはならないものですし、その他のメニューも、上手に設計しておくとブログ内を回遊してもらうのに役立ちます。
ついつい忘れてしまいがちなものですが、必ず設定してくださいね。
また、
グローバルメニューは、ブログの目立つ場所にあるので、デザインを決める上でも重要な存在です。
ある程度デザインを決めてから追加するとややこしいことになりますので、
「ホーム」だけでもいいので、最初の段階で作成しておくことをおすすめします。








コメント