ららです。
アドセンスで稼ぐ場合でもアフィリエイトで稼ぐ場合でも、ブログを読んでくれた読者さんに好印象を与えて、できれば何度も来てもらえるようにしたいところですよね。
そのために役立つのが、あなたのプロフィールです。
どこの誰が書いたのかわからない記事よりも、
自分と似た境遇の人が書いた記事や、信頼に当たると思う人が書いた記事の方が、「もっと読みたい」と思いますもんね。
さらに最近ではGoogleも「誰が書いたのか?」を重視していると言われますので、
あなたのプロフィールをブログに載せるのは必須ということになってきます。
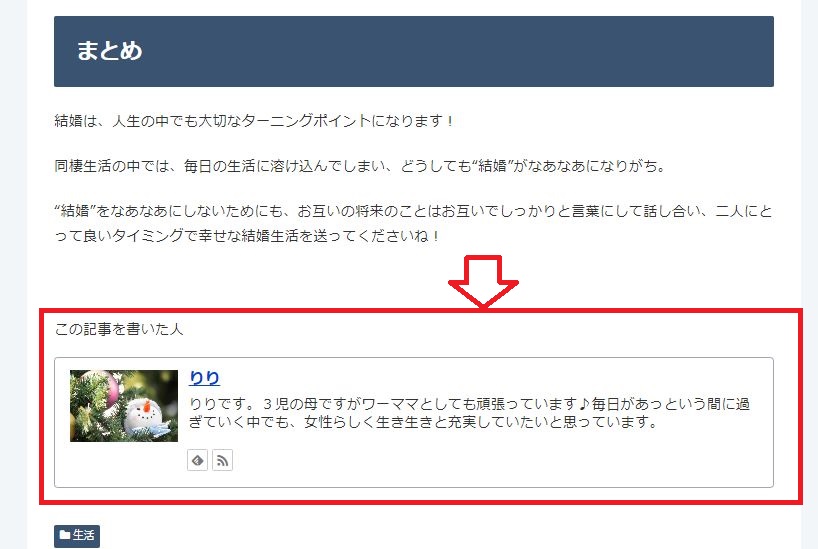
この記事では、ブログに「この記事を書いた人」というプロフィール欄を表示させる方法をご紹介します。
テーマはcocoon(コクーン)を使用します。
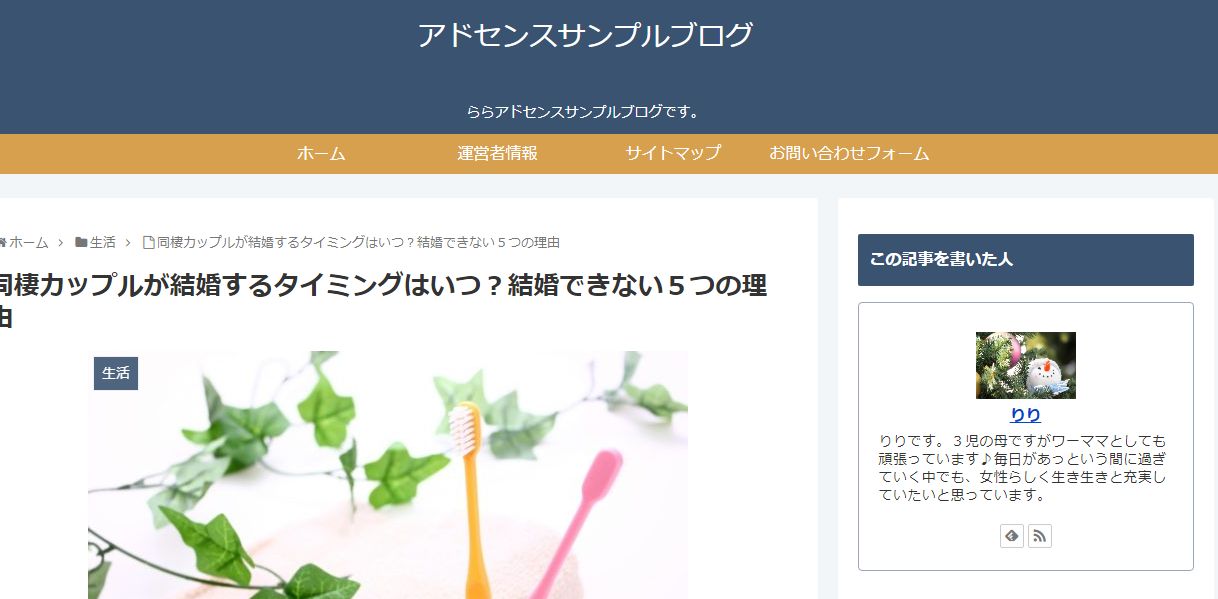
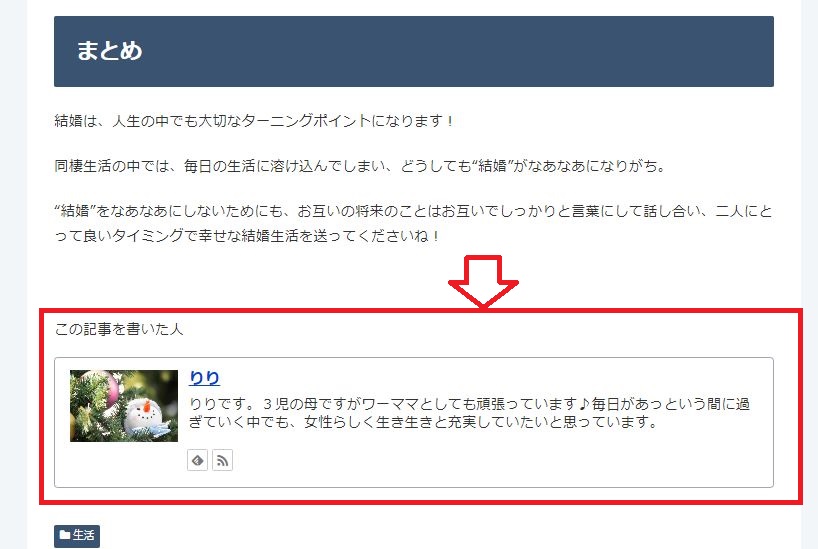
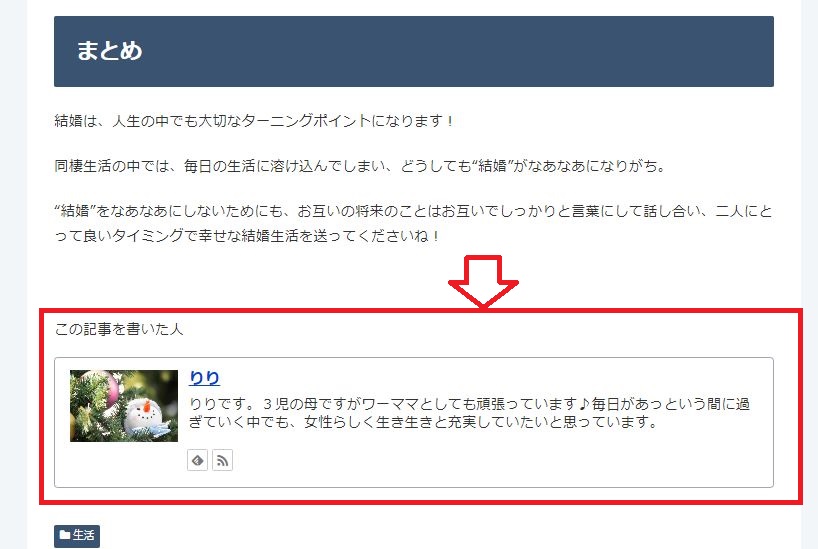
cocoonの場合だとこんなふうに記事下に表示されることが多いですね。

もちろんcocoon以外のテーマでもこの機能はついていますので、
各テーマのやり方を調べて使用してみてください。
▼「賢威」の場合はこちらをご覧ください。

「この記事を書いている人」の表示はウィジェットで行う
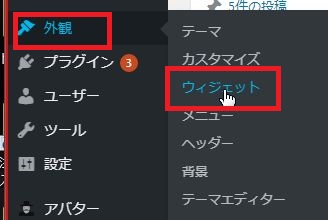
cocoonでは「この記事を書いている人」の表示はウィジェットで行います。

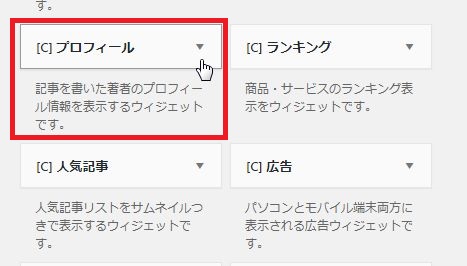
「プロフィール」というウィジェットを好きな場所に設定します。

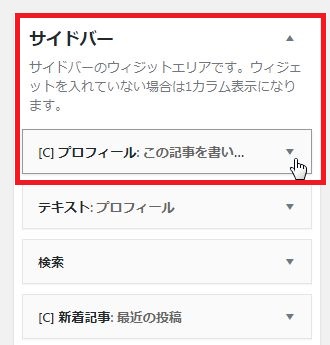
先ほどのように記事下に表示したかったらここですね。

サイドバーに表示したければ、ここ。好きな順番に並べてくださいね。

サイドバーの場合はこんなふうに表示されます。

ウィジェットの中身はこんな感じ。タイトルを入れるだけでOKです。


タイトルだけ??中身はどうするの?
はい、この次に解説しますね。
「この記事を書いている人」の中身はユーザー設定で行う
この時点ではまだ「この記事を書いている人」は表示されていませんよね。表示されるには中身の設定が必要です。
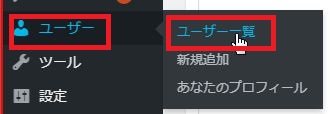
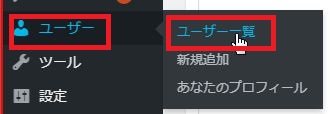
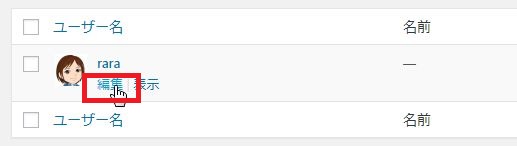
中身の設定は、「ユーザーの設定」から行います。




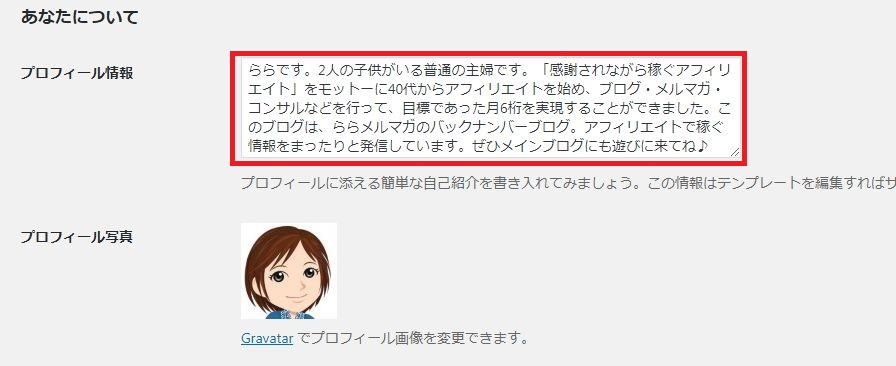
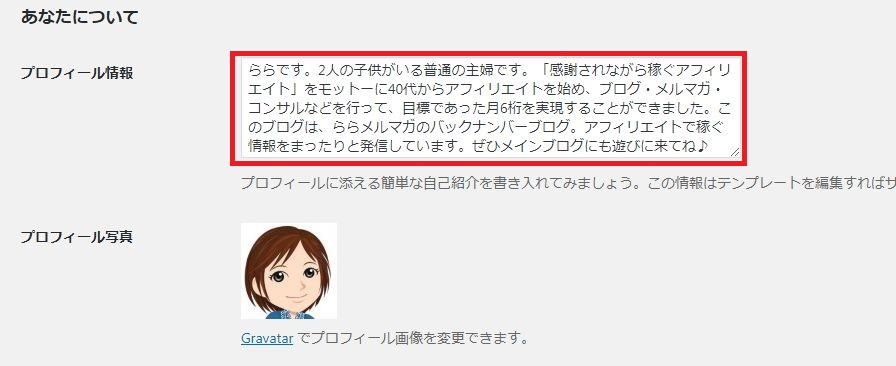
プロフィールの本文を入力する場所
こんな場所がありますので、ここに入力した情報が「この記事を書いている人」の自己紹介に表示されます。


プロフィールの書き方
プロフィールには、可能な限り、読者さんに共感してもらえる内容を書きましょう。
たとえば、
- 住んでいる場所
- 子供の数
- 職業
- 好きなこと
- ブログの理念
などです。



個人情報だし…
と思う気持ちもわかりますが、だいたい読者さんが共感するポイントはそういうところです。
自分と同じ職業なら親近感が湧きますし、子供の年齢や人数が同じ、住んでる場所が同じ、でも親近感が湧きます。ブログの理念(こういう思いでブログを書いてます!的な)を書くのも効果的です。
なお、名前はニックネームでOKですし、「住んでいる県名」がイヤなら「出身地」にしてもいいと思います。
ウソは推奨できませんが、だいたいの情報でいいんです。
いい例
サユリです。沖縄出身の30代、6歳4歳2歳の子供のママです。子供が寝たあとに大好きなtimeleszのDVDを見るのが唯一の楽しみです。私の毎日のアイデアがあなたのお役に少しでも立てたら…という思いで、家事育児の合間を縫ってブログを書いています。
- 「沖縄出身」「30代」「子供の人数」「子供の年齢」「好きなもの」と、共感ポイントが満載。親近感を持つ人がリピーターになってくれやすい。
- どうしてこのブログを書いているのか、その気持ちが伝わるので、信頼につながる
良くない例
レイコです。文章を書くのは大変だけど毎日頑張って書いています。私のようなつまらない人間の文章を読んでくれてありがとうございます。明日も学校だけど頑張ります。
- レイコさんがどんな人なのか想像がつかない。学生なのか、ワーママなのか??
- 自信がないあまりにへりくだっているが、あまりいい印象を与えない。信頼感も湧かない。
プロフィール画像の設定方法
プロフィール画像の設定は、デフォルトのままだと非常に難しいのですが、
「ProfilePress」というプラグインを入れると簡単にできますのでおすすめです。


このプラグインを有効化すると、「ユーザー編集」(先ほどプロフィール文を入力した場所)の「プロフィール写真」の欄がこのようになって、画像を設定しやすくなります。


プロフィール画像の選び方
プロフィール画像の選択も非常に大事です。
文章にプラスして、画像からもイメージが湧き、親近感や信頼感に繋がるからです。
もちろん自撮りの写真でもOKです。
できるだけ、自分らしい、かつ悪印象を与えない画像を選びましょう。
せっかく魅力的なプロフィール文を書いても、画像が「信頼感ゼロ」だと元も子もありません。
プロフィール画像の用意の仕方については、こちらの記事も参考になさってください。


記事の作者が複数いる場合の設定方法
近頃は、外注さんに記事を書いてもらったりして、記事の作成者が複数いる場合も多くなってきましたよね。
そうすると、
それぞれのライターさんに個性や環境の違いがありますので、
記事を読む人からすると「この記事とあの記事は雰囲気が違うな?」ということが起きるようになるわけです。
そこで活躍するのも「この記事を書いている人」の設定です。
各記事ごとに、その記事を書いた人のプロフィールが表示されますので、
1つのブログの中に複数のライターさんがいることが伝わり、



私はこの人の記事が読みたい



僕はこの人の記事が好きだな
ということになるわけです。
では、複数分のプロフィールを設定する方法をご紹介します。
人数分のユーザーアカウントを作る
あなたのブログの記事を書いているのは、あなた以外にあと何人いますか?
たとえばあと3人のライターさんがいる場合は、3人分のユーザーアカウントを作ってください。
ユーザーアカウントとは、ブログにログインする「IDとパスワード」のことです。
3人の人がそれぞれ自分のアカウントを持ち、違ったIDでログインできる、そんなイメージです。
(実際に外注さんはログインしませんが)
ライターさんのアカウントを作成する際、権限グループは「寄稿者」が適しています。


自己紹介を入力するのを忘れずに。


この場合の自己紹介文は、本来ならばライターさん本人に連絡を取って書いてもらうのがベストなんですが、
やむを得ない場合は、こちらで解説した通り、親近感を意識して作成してくださいね。
プロフィール画像も同様です。
上の画像のような変な画像は、せっかくの記事を台無しにしますのでやめましょう。
その他、ユーザーアカウントを新たに作成する具体的なやり方は、こちらの記事を参考にしてください。


記事の作成者を設定する
はい、これで、「この記事を書いた人」の表示の設定と、各ユーザーの設定が完了しました。
次は各記事にユーザーを割り当てて行きます。
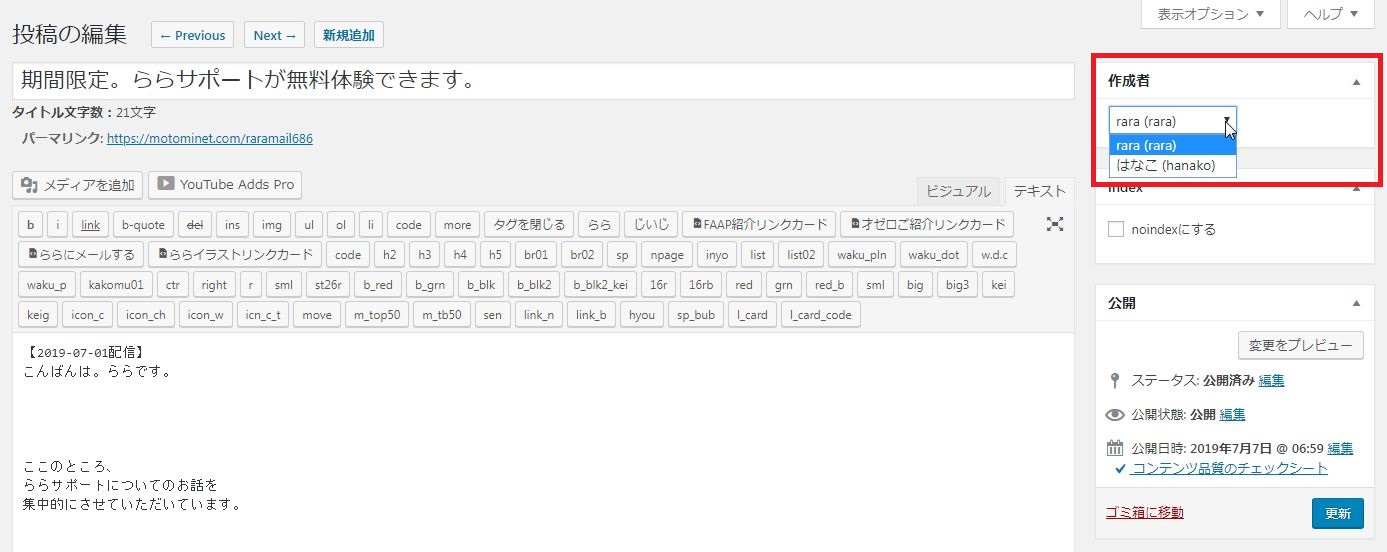
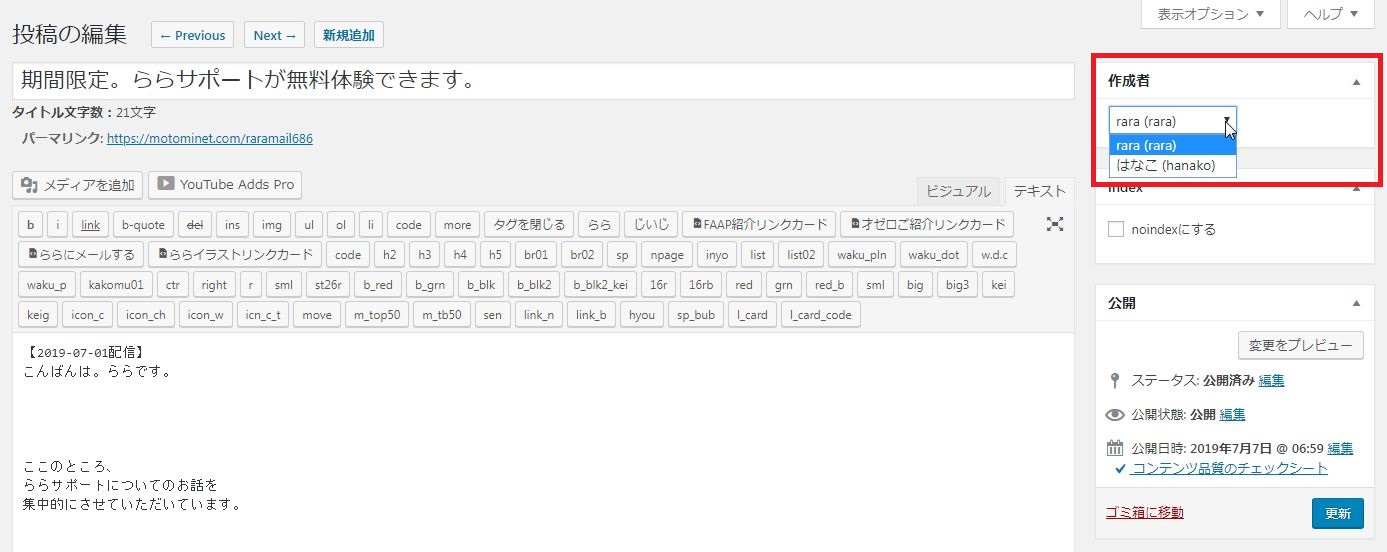
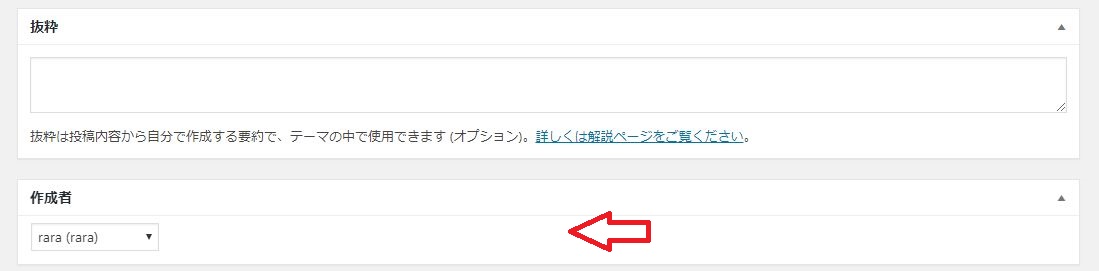
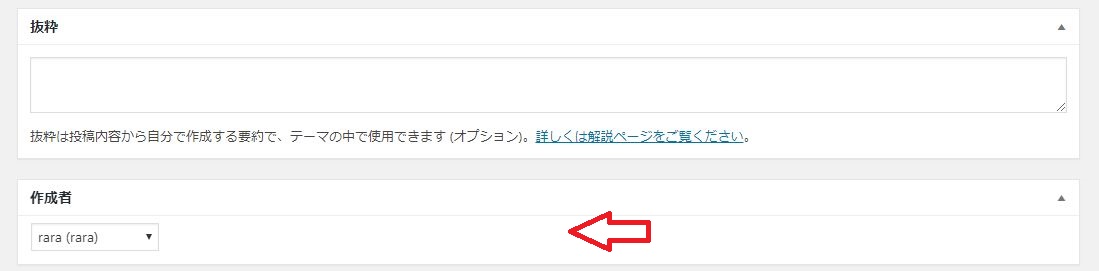
「この記事は○○さんが書いた記事ですよ」という設定を行うには、記事投稿画面の「作成者」という項目で行います。


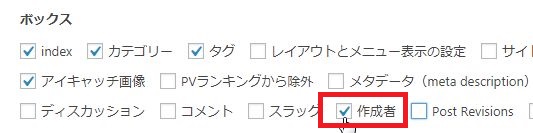
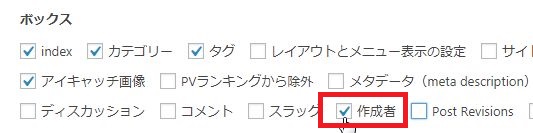
この「作成者」の欄は、デフォルトでは表示されていませんので、見当たらない場合には、左上の表示オプションから


作成者にチェックを入れてください。


おそらく下の方に出現しますが、つかんで移動させることができます。


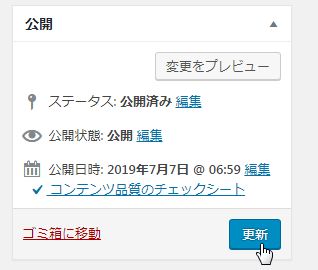
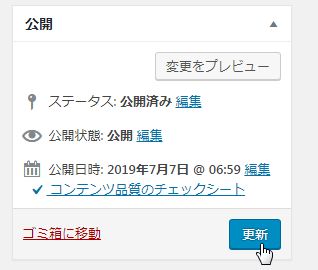
作成者を設定したら更新するのをお忘れなく。





権限を購読者にしているユーザーはリストに現れませんのでお気を付けください。
まとめ
以上で、めでたくすべてのユーザーのプロフィールが記事下に表示されるようになります。


プロフィールは非常に大事なパーツですし、自分一人で記事を書いているわけではない場合にも役立ちますので、この機能は、ぜひ使ってみてくださいね。











コメント