ららです。
はじめての特典講座第6回です。
情報アフィリを始めて、最初にぶつかる壁は「特典」ですよね。
今まで特典を受け取ることはあったとしても、人に渡したことなんか1度もないので、どうやったらいいのか必ず立ち止まってしまいます。
この講座では、特典をつけてアフィリエイトする方法について、
はじめての方でもわかりやすいように、連載でご紹介しています。

今日は、無料オファーを例にとって、特典の紹介のしかたをご紹介します。
特典をつけてみよう!って思っても、まず悩むのが、特典の紹介方法じゃないですか?
私も最初、どうやったらいいのか、わかりませんでした。
とりあえず…と、文字だけで紹介してみたんですが、ぱっとしないんですよね~。
ここ、特典だよ!って、一目でわかりやすいようにしたいなって思ってました。
特典の画像の作り方
ほかのブログを見て回ってみるとわかるのですが、
特典が魅力的に感じる時は、だいたい画像が魅力的なんですよね。
画像で惹きつけられると、思わず文章もきちんと読んでしまい、
結果、その特典が欲しくなります。
そんな画像、私には用意できるない…;;
頭を抱えていたときに出会ったのがこのツールでした。
イージー・イーカバー・クリエイターを使ったら、
ほんの数クリックで、思い通りの特典画像が、
サクサクと出来上がってしまって、とても驚きました。
それ以来、
特典やレポート紹介の画像に悩むことは、1分もないんですよ。
これって、積み重なると、
ずいぶんと大きな差になるなって感じてます。
イージー・イーカバー・クリエイターを使った
特典の紹介ページの例をご紹介します。
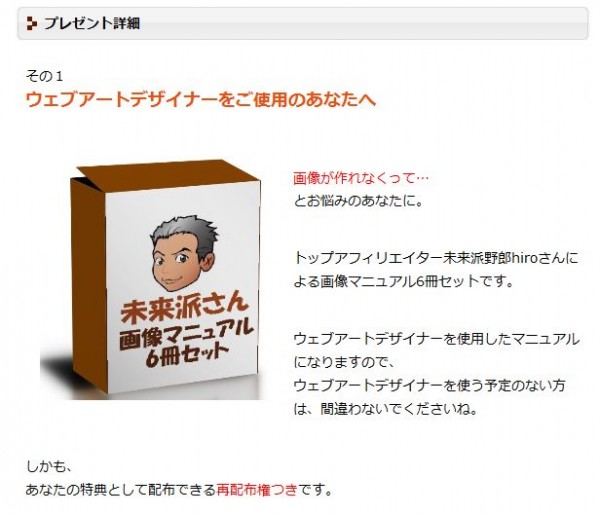
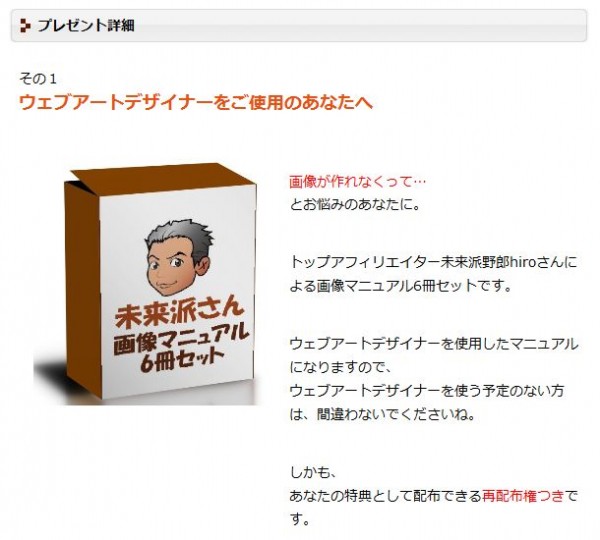
これは、ららのブログの、
読者さまプレゼントの特典紹介部分の画像です。

画像がぱっと目を引くのではないでしょうか。
もしこれが、画像無しだったとしたら、特典の紹介かどうかもわからないかもしれないですよね。
イージー・イーカバー・クリエイターなら、クオリティの高い画像ができるので、
このくらい画像を大きくしてもアラが見えないんです。
ららのブログでは、ほとんどの特典画像を、イージー・イーカバー・クリエイターで作っています。
>>特典ページを見てみる
そうすることで、
ただ、キレイなだけではなく、特典の画像を並べたときに、統一感が出るのでとても気に入っています。
文字を画像に回りこませる方法
画像ができたら、次は文章を画像の回りに配置しなければいけません。
さきほどの特典の例は、
画像と文章が、このように配置されていますね。

こんなふうに表示させるには、
画像の右側に、文章を回り込ませる指定をします。
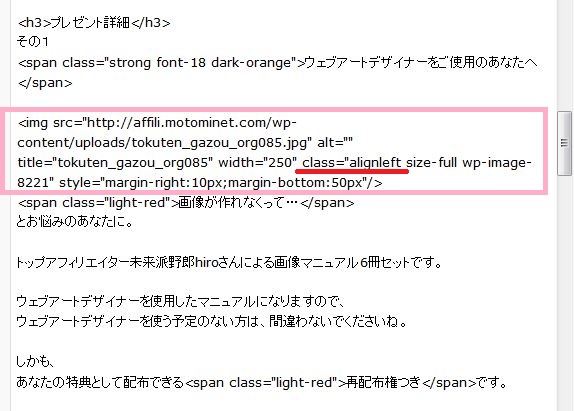
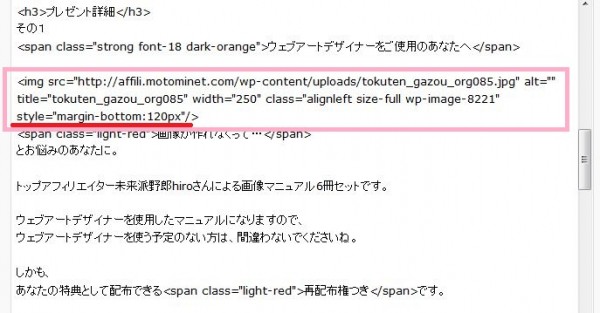
実際のコードはこちら
ピンクで囲った部分が画像を表示させている部分です。
その中の赤線の部分に注目してください。
※ワードプレスのコードを前提に、話を進めます。

alignleftという文字が、
画像の右側に、文章を回り込ませる指定です。
詳細は、こちらの記事をご覧下さい。

文字を回り込ませない方法
もうひとつの方法として、
「画像の下に文字が回り込むのはカッコ悪い」と思われる場合のやり方です。
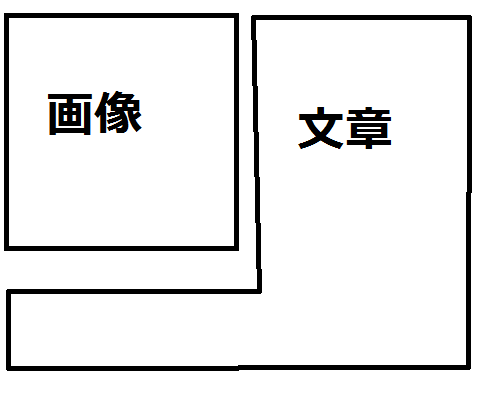
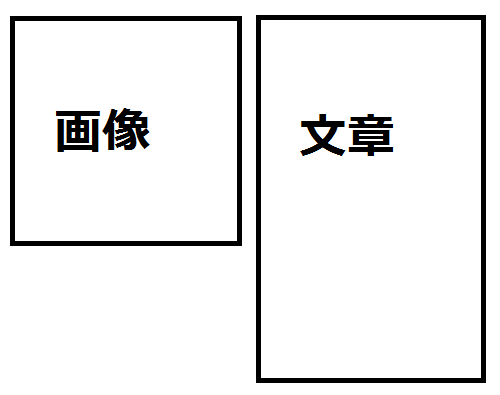
こんなふうにすることもできます。

さきほどの例とちがって、
画像と文章が、横にキレイに並んでいます。

こんなふうに表示させるには、
画像の右側に、文章を回り込ませる指定をした上で、画像の下の部分の余白を多めに取ります。
実際のコードはこちら
ピンクで囲った部分が画像の指定。
その中の赤線の部分に注目してください。

margin-bottomというのは、画像の下の余白のことです。
これを120ピクセルにするという指定です。
最初の例は、ここが50ピクセルになっていましたが、
この数字を大きくすることで、画像に余白がついて、大きな画像を使ったのと同じことになるんです。
画像の余白についての詳しいことは、こちらの記事をごらん下さい。

まとめ
以上、特典紹介をする際の、画像の作り方と、画像の設置の方法をご紹介しました。
画像の作り方としては、私が愛用しているツールのご紹介をしました。
このツールは、非常に安価で手が出しやすい上に、使い方が簡単で画像のクオリティも高く、私がいまだにヘビロテしているツールになります。
画像の設置方法については、クラシックエディターのテキストエディターのやり方を解説したので、
少し難しい話になってしまい、初めての方にもわかりやすく説明できたか正直不安です。
ブロックエディターだとまただいぶ違ったやり方になりますので、
また別の記事でご紹介したいと思います。
わからなかったところなどは、遠慮なくららにメールをくださいね。
>>メールフォーム
イージー・イーカバー・クリエイターの詳細は、こちらのページを参照してください。
>>イージー・イーカバー・クリエイターレビューと特典
次の講座はこちらです。


「新・はじめての特典講座」全記事はこちらからご覧になれます。















コメント
コメント一覧 (0件)
ららさん
はじめまして、秀行といいます。
私も文字の回り込ませる方法を、
一時期必死に探していたことがあります。
画像の下の余白の作り方は
この記事で初めて知ったので、
凄くためになりました。
応援ポチです!
秀行さん
ご訪問&コメントありがとうございます。
そうですね。
知ってしまうと普通のことでも、
最初はすごく難しいことのような気がしますよね。
私もそうでした^^
これからもよろしくお願いいたします。
応援ありがとうございました。